예제 목표
1. 로그인 관련 API의 유저 데이터가 들어 있는 user.json 파일 생성 후 서버 실행
2. 로그인 페이지 생성 후 로그인 했을때 user.json 파일을 타겟으로 api요청 후 가져온 user 데이터를 바탕으로 사용자 인증 개발
process
1. 아이디 틀렸을시 "id fail"alert창 띄우기
2. 비밀번호 틀렸을시 "pw fail" alert창 띄우기
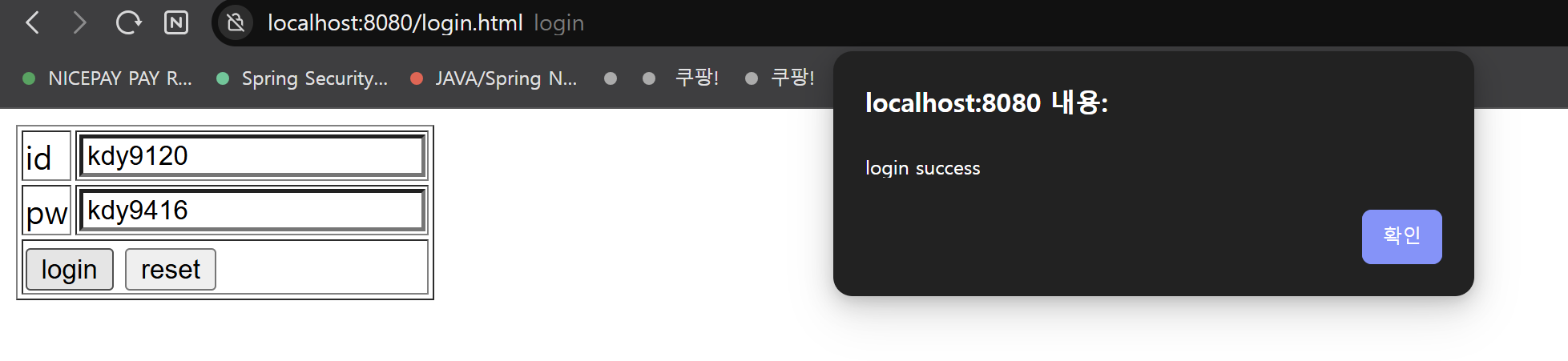
3. 로그인 성공시 "login success" alert창 띄우기
목표 1. 로그인 관련 API의 유저 데이터가 들어 있는 user.json 파일 생성 후 서버 실행
1.1 user.json 생성
|
1
2
3
4
5
6
|
{
"user":[
{"id":"kdy9120","pw":"kdy9416"},
{"id":"test123","pw":"test321"}
]
}
|
cs |
1.2 mock-server 서버 실행

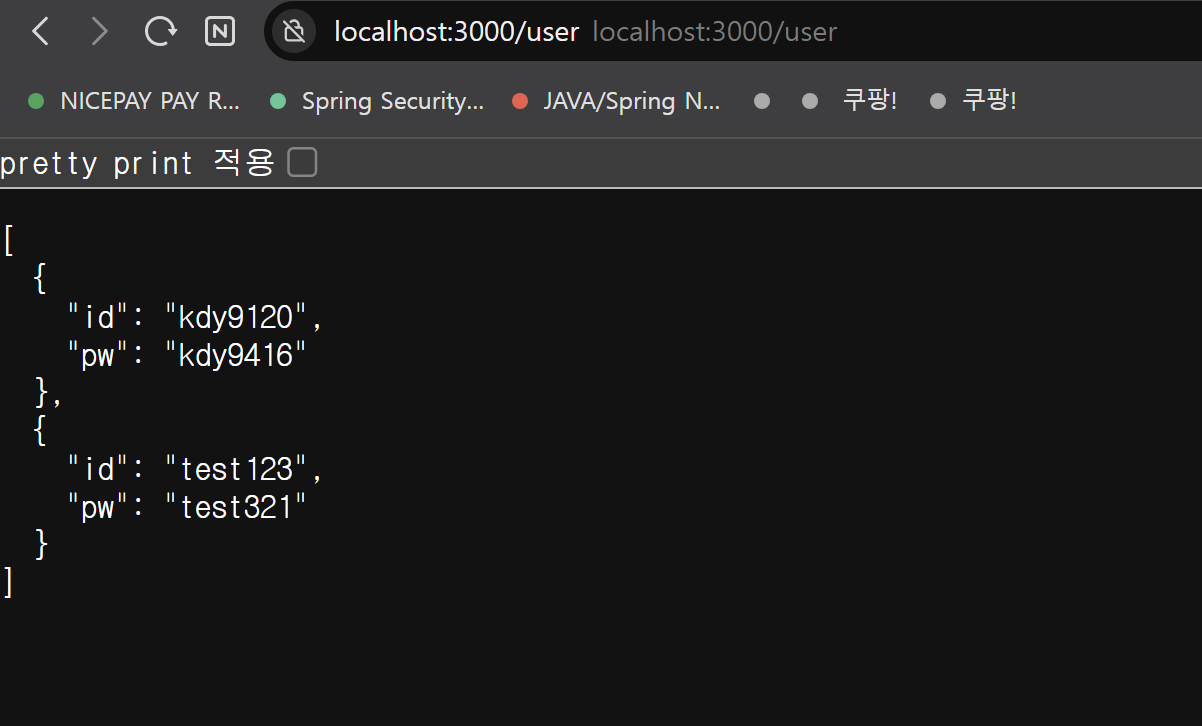
1.3 mock-sever 정상 동작 Test

목표 2. 로그인 페이지 생성 후 로그인 했을때 user.json 파일을 타겟으로 api요청 후 가져온 user 데이터를 바탕으로 사용자 인증 개발
login.html
|
|
<html>
<head>
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<title>login</title>
</head>
<body>
<!-- <form action="home.html" method="post"> -->
<table border="1">
<tr>
<td>id </td><td><input id="id"></td>
</tr>
<tr>
<td>pw </td><td><input id="pw"></td>
</tr>
<tr>
<td colspan="2"><button onclick="login()">login</button> <input type="reset" value="reset"></td>
</tr>
</table>
<!-- </form> -->
<script>
$(document).ready(function(){
$("input").focus(function(){
$(this).css("background-color", "yellow");
});
$("input").blur(function(){
$(this).css("background-color", "white");
});
})
function login() {
const id = document.getElementById("id").value;
const pw = document.getElementById("pw").value;
const httpRequest = new XMLHttpRequest();
httpRequest.open("GET", "http://localhost:3000/user", true);
httpRequest.onload = function () {
if (httpRequest.status === 200) {
const users = JSON.parse(httpRequest.responseText);
const foundUser = users.find(user => user.id === id);
if (!foundUser) {
alert("id fail");
} else if (foundUser.pw !== pw) {
alert("pw fail");
} else {
alert("login success");
}
} else {
alert("서버 오류 발생: " + httpRequest.status);
}
};
httpRequest.onerror = function () {
alert("네트워크 오류 발생");
};
httpRequest.send();
}
</script>
</body>
</html>
|
cs |
실행 결과
process - 1

process - 2

process - 3